

FooTableįooTable is a jQuery plugin that aims to make HTML tables on smaller devices look awesome - No matter how many columns of data you may have in them. It creates a copy of the table that is converted into a 2-column key/value format. The purpose of stacktable.js is to give you an easy way of converting wide tables to a format that will work better on small screens.

Stacktable.js is a jQuery plugin for equalizing the height or width of elements. As long as you understand basic JavaScript sorting, you can make this plugin do as much or as little as you want. This is a stupidly simple, absurdly lightweight jQuery table sorting plugin. When typing in the filter, any rows that do not contain the filter will be hidden. This plugin will add a search filter to tables. JQuery Filter Table Plugin is a live searching/filtering for HTML tables in a jQuery plugin. Responsive Tables is a jQuery plugin to make tabular data responsive. JQuery ReStable is a very simple and lightweight jQuery plugin that make tables responsive making them collapse into ul lists. Many attributes are available to provide you a way to customize the graph. HighchartTable is a jQuery plugin provides a simple way to convert HTML data tables to Highcharts graphs. Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy. Dynatableĭynatable is a funner, semantic, interactive table plugin usingjQuery, HTML5, and JSON. jQuery editTable can be used both in AJAX and/or HTTP POST contest and let you preset the title and number of columns or just let complete freedom to the user. jQuery edit TableĮditTable is a lightweight jQuery Plugin that fill the gap left by the missing of a default input field for data tables. StickyTableHeaders is a jQuery plugin that makes large tables more usable by having the table header stick to the top of the screen when scrolling. TableNav is a jQuery utility plugin providing navigation with arrow keys in a table with input fields. TableExport is a jQuery plugin to export HTML Table to JSON, XML, PNG, CSV, TXT, SQL, MS-Word, Ms-Excel, Ms-Powerpoint, PDF. It is both featherweight and feature-rich.

Bootstrap Tableīootstrap Table displays data in a tabular format and offers rich support to radio, checkbox, sort, pagination and so on. Datableĭatatable is a custom datatable plugin for jQuery, allowing pagination, filtering, ajax loading. Bootstrap is used for styling and also FontAwesome icons used in table icons. jQuery Tabledit - Inline Editor for Tables with jQuery and Bootstrap June 06. Bootstrap Data Tableīootstrap Data Table is a jQuery plugin that you can use for sorting, pagination and filtering table. This tutorial follows Bootstrap 3, which was released in 2013. WATable is a customizable jQuery table plugin with sorting, paging, filtering. Fixed Header Tableįixed Header Table is a jQuery pluginto create tables with fixed header for any valid table mark-up. JQuery treetable is a jQuery plugin that you can display a tree in an HTML table with directory structure or a nested list. It is possible to edit inline like a spreadsheet or with buttons to change between edit and view mode. JQuery Tabledit is a inline editor for HTML tables compatible with Bootstrap. Freezheaderįreezeheader is a simple jQuery plugin to freeze header row in html table. This is why we are showcasing 20 jQuery Table Plugins for developers that will help them to display, manage and sort data with less or no endeavors. Most of the developers are using div instead of table to display data on web pages to deliver better end user experience. Though, the conclusion is the same: when you’re dealing with tabular data, tables are absolutely required. If you found this tutorial helpful then don't forget to share.There has been some discussion in the past about how/when to use tables in web development.
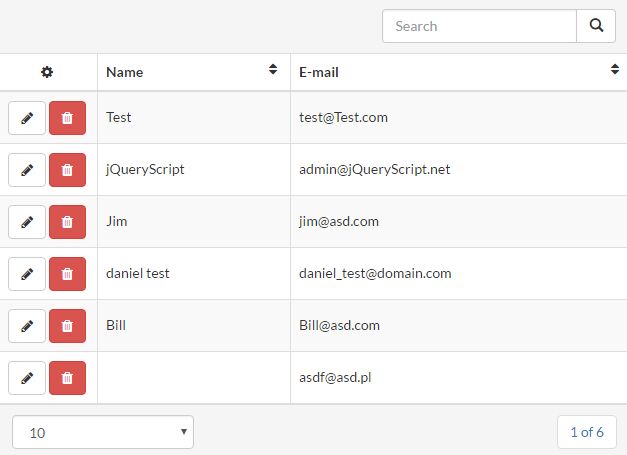
JQUERY TABLEDIT TUTORIAL UPDATE
Note – If you have long list of information and you are showing some of them on your table layout, in this case, its better to take the user to edit page to update some other information. Within the demonstration, I used the TextBox element in the second example you also use any other elements like – radio button, checkboxes, etc. I showed you two ways for implementing this you can use any one of them in your project. Live data editing is a quick and easy way to allow users to modify the content.

Read POST values and execute update query. Creating a inside cell which stores the values.Ĭreate a new update.php file for saving the modified content. `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,Ĭreate a config.php for the database connection.Ĭompleted Code.


 0 kommentar(er)
0 kommentar(er)
